De invloed van psychologie op webdesign

Psychologie en webdesign
Twee termen die je niet snel in één adem genoemd ziet worden. Toch bestaat er een belangrijke link tussen beiden waarvan het belang niet te onderschatten is. Een goede website is namelijk zoveel meer dan een ‘mooi’ online visitekaartje. Het gaat om het creëren van een effectieve en aantrekkelijke online-ervaring die de bezoeker aanspreekt en aanzet tot het nemen van actie; het al dan niet direct aanschaffen van je product en/of dienst. En daar komt psychologie bij om de hoek kijken.
Bij psychologie gaat het om het begrijpen van het gedrag, de gedachten en emoties van mensen. Pas je dit toe op webdesign, dan ga je specifiek(er) kijken naar het online gedrag van mensen, veelal (maar zeker niet uitsluitend) voortkomend uit hun gedrag búiten die online wereld. Vergaar je die kennis over je (potentiële) websitebezoekers, dan kun je jouw website hierop aanpassen en daarmee hun gebruikerservaring (ook wel bekent als ‘UX’ – User Experience) verbeteren. Het vormgeven van digitale ervaringen waarbij rekening wordt gehouden met psychologie, noemen we dan ook UX-design.
Er zijn meerdere manieren om psychologie in webdesign toe te passen. We lichten er hier een paar uit die we bij Mannen van 80 veelvuldig inzetten.
Herkenbaarheid & structuur
Iedereen heeft wel een beeld bij een website. Je verwacht bepaalde zaken terug te zien en weet hoe deze werken. Denk bijvoorbeeld aan de navigatiebalk boven in het scherm, buttons of een footer met contactgegevens. En die verwachting is niet gek; het is een feit dat mensen een aangeboren voorkeur hebben voor zaken die ze (her)kennen. Daardoor voelen we ons vertrouwd, en - als we het helemaal terugvoeren naar de aard, veilig. In goed webdesign geeft dit de bezoeker ook het gevoel van controle met als gevolg dat er niet gefocust hoeft te worden op de basale ‘bediening’ van de website, maar op de daadwerkelijke inhoud ervan.
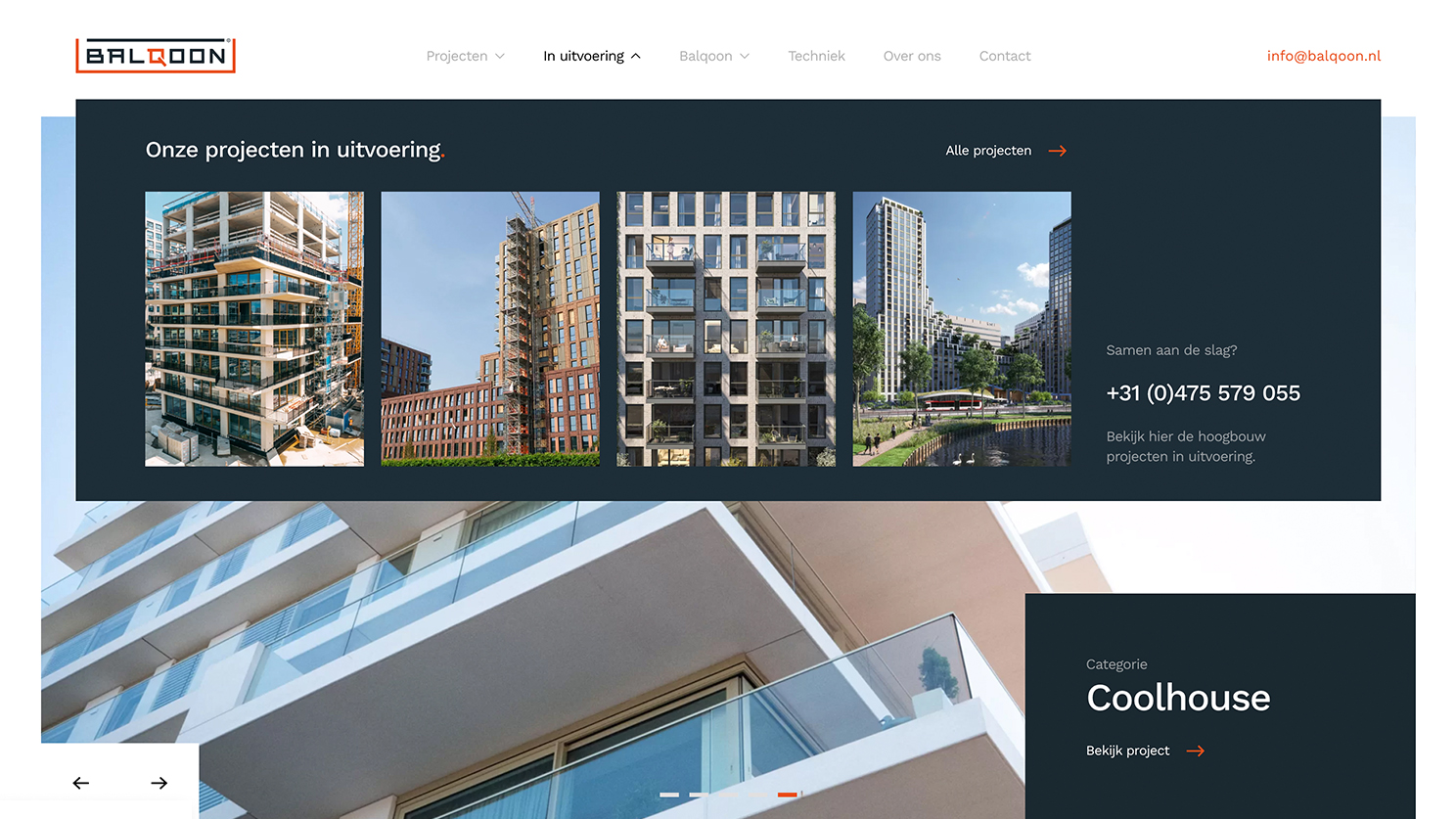
Je kunt dus wel opvallen met een uniek en innovatief webdesign, maar als je bezoekers zich dan eerst moeten afvragen hoe de website werkt, streeft het zijn doel al snel voorbij. Bij Mannen van 80 gaan we in de regel dan ook altijd uit van deze conventies bij het ontwerpen van een website. Zo ook bij de website van Balqoon, waarbij we een duidelijke navigatiebalk toepasten om de vele pagina’s overzichtelijk in op te splitsen.

Sociale bewijskracht
Hoeveel we ook van onszelf vinden, onafhankelijk om zelf beslissingen te nemen, de waarheid ligt net even anders. Al dan niet bewust zijn we geneigd om beslissingen te nemen op basis van wat anderen doen. In webdesign kun je daar op inspelen door bijvoorbeeld recensies en case(studies) te laten zien. Als andere namelijk ergens voor kiezen, zal dat niet voor niks zijn en groeit je vertrouwen in het product en/of dienst en bedrijf. Zijn deze ‘andere’ ook nog eens personen of organisaties waar je tegenop kijkt, dan neemt dat vertrouwen alleen maar verder toe.
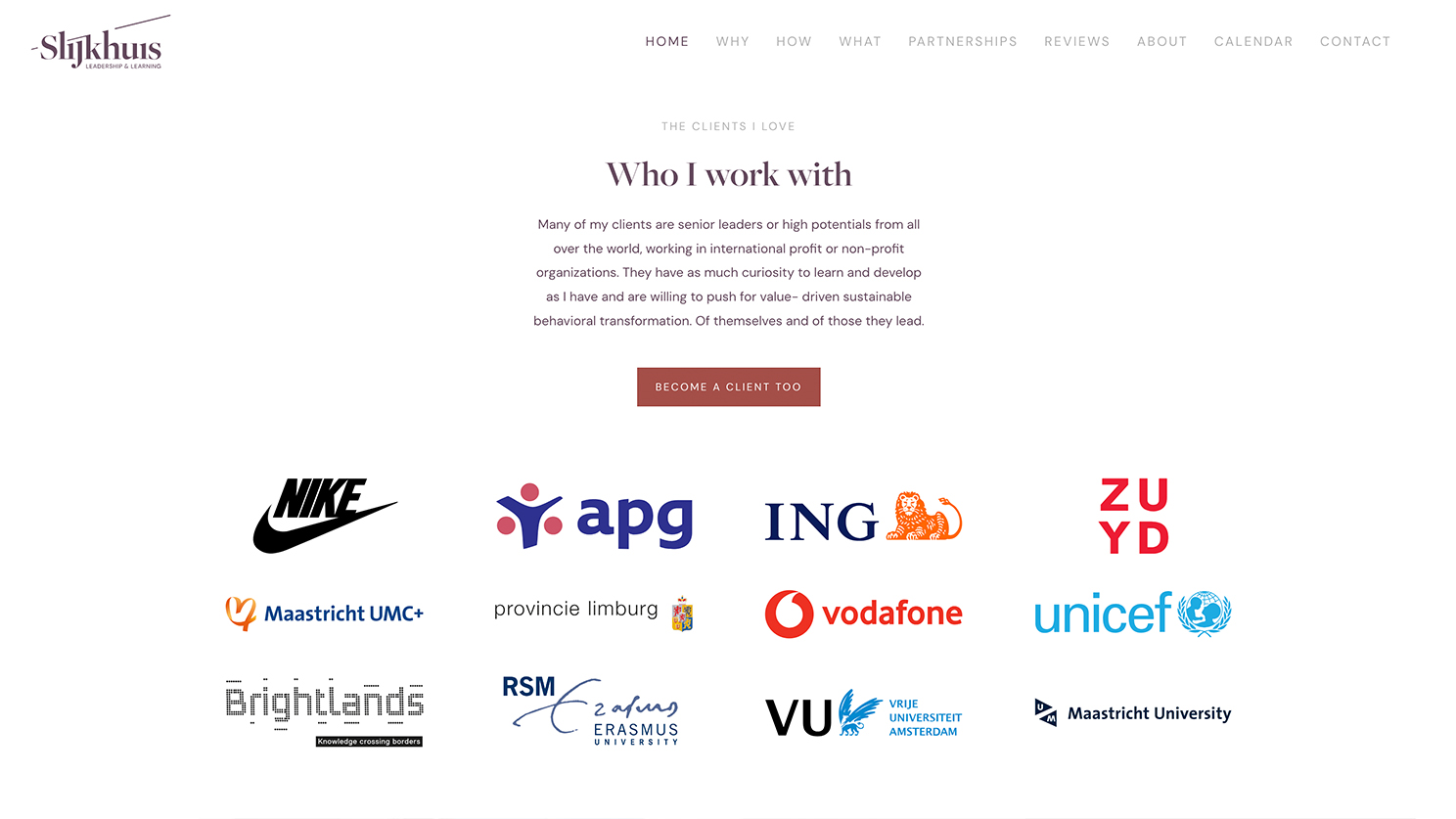
Sociale bewijskracht speelt ook een belangrijke rol in de website die we maakte voor Jessica Slijkhuis. De sterke reviews, van personen met hooggeplaatste functies en de daarbij behorende organisaties, het tonen van gerenommeerde grote klanten als Nike, Unicef, University Maastricht en Vodafone dragen in grote maten bij aan de keuze voor Jessica.

Kleur & witruimte
Kleuren roepen, al dan niet bewust, emoties op en kunnen daarmee het gedrag van gebruikers beïnvloeden. Denk bijvoorbeeld aan de kleur rood, die urgentie oproept en aanzet tot actie. Aan de andere kant zorgt witruimte weer voor rust. Die rust is in webdesign geen overbodige luxe, want je wil bezoekers immers laten focussen op de belangrijkste content, zonder dat ze afgeleid raken. Door kleurgebruik te combineren met witruimte kun je de bezoeker gericht sturen naar bepaalde content. Denk hierbij bijvoorbeeld aan een in het oog springende button onder een stuk tekst. Door deze button een opvallende kleur te geven, afwijkend van de rest van de kleur in beeld, trekt deze de aandacht en zet het aan tot actie. In de huisstijlen en websites die we ontwerpen stellen we dan ook altijd zo’n opvallende kleur, ook wel conversiekleur genoemd, voor om toe te voegen aan het kleurpalet.
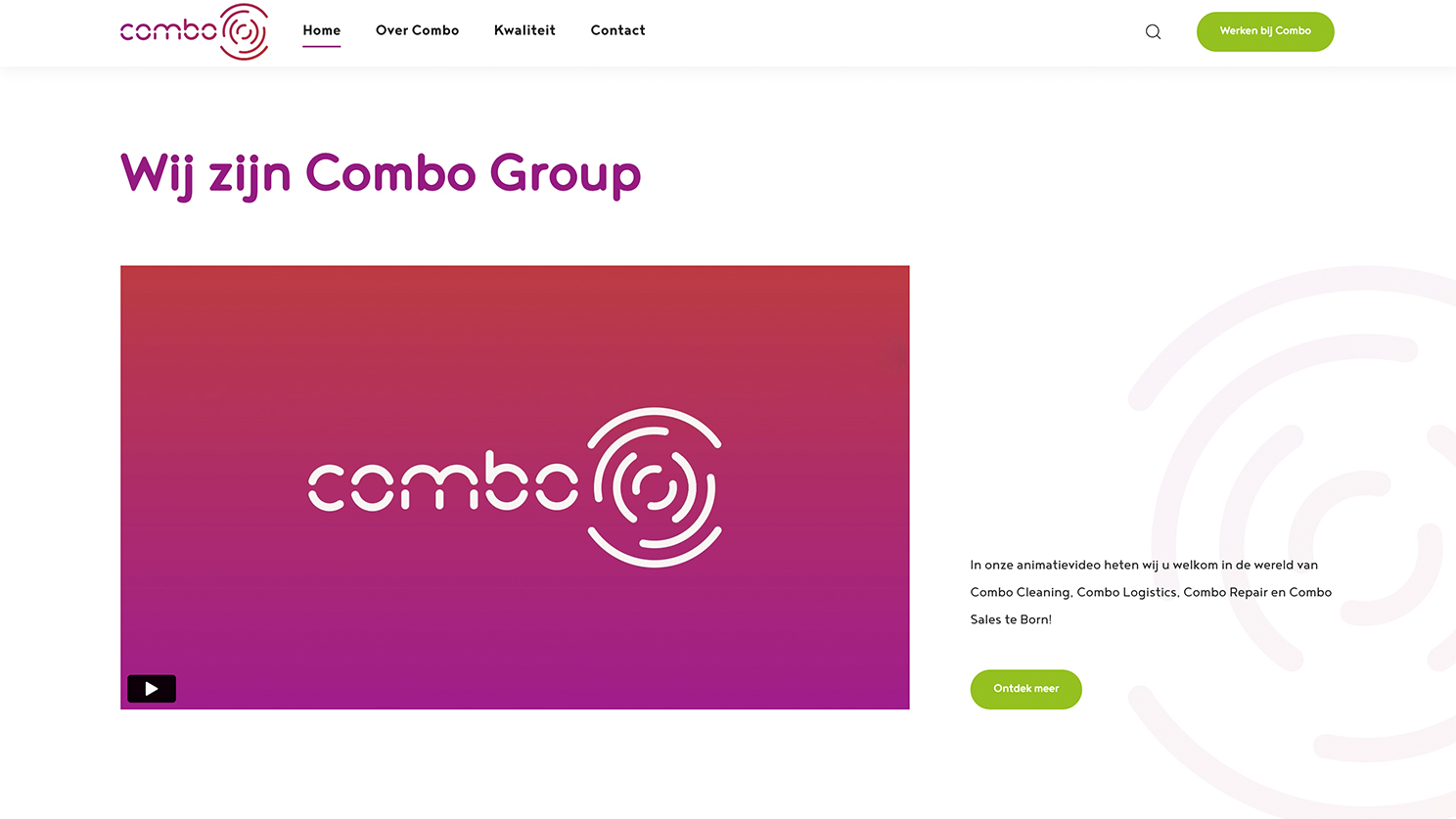
Bij de website van Combo Group zie je dit samenspel van witruimte en kleurgebruik duidelijk terugkomen waarmee de focus ligt op de content en conversie.

Conclusie
Webdesign dat gebruik maakt van psychologische principes kan een krachtige tool zijn om jouw website en merk te versterken en potentiële klanten aan te trekken. Bij Mannen van 80 combineren we deze kennis met creatieve expertise om websites te creëren die er niet alleen goed uit zien, maar ook functioneel en effectief zijn.
Benieuwd hoe we jou verder kunnen helpen? Neem dan vandaag nog contact met ons.

Interessant?
Lees ook onze andere blogs